Spis treści:
- Mobile first index – rewolucja rewolucji
- Wersja mobilna to standard
- Dobry UX, a najlepiej Data Driven UX Design
- Mobile Friendliness to konwersje
- Przyszłość mobile friendliness
RokEra mobile
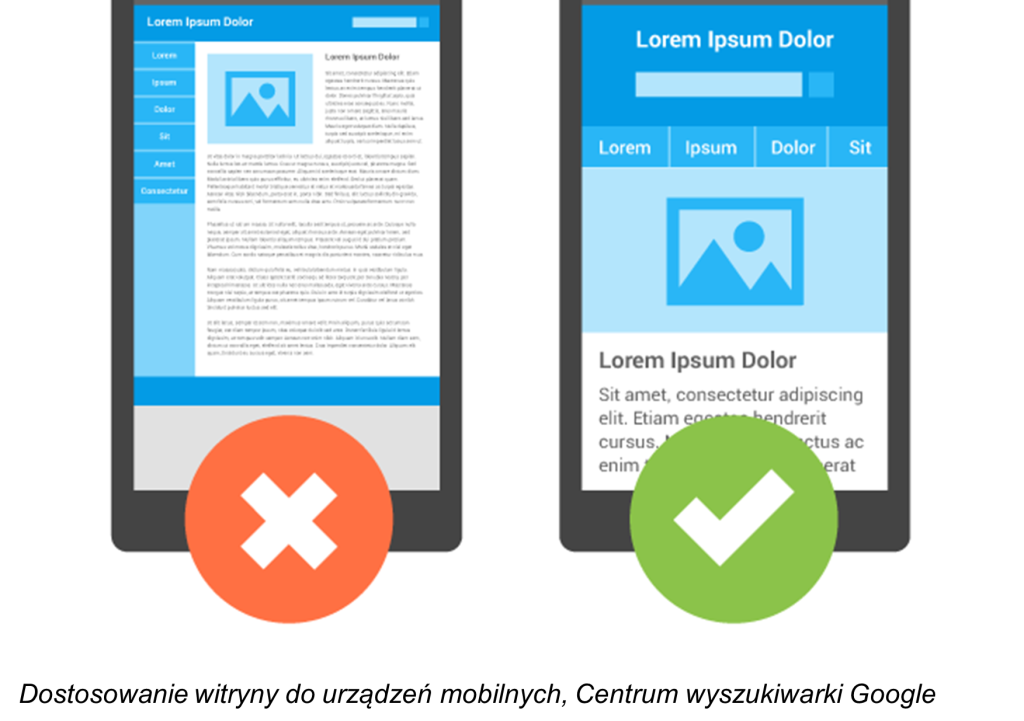
W marcu 2015 roku pisaliśmy o przyjazności stron www dla mobile na blogu Bluerank. Przez te kilka lat z galopującego trendu przeszliśmy do standardu w świecie projektowania i tworzenia witryn Internetowych. Zmieniły się wykorzystywane technologie, podejście do designu czy oczekiwania użytkowników. Poniżej znajduje się cytat ze wspomnianego artykułu:
Od kilku lat ilość użytkowników urządzeń mobilnych sukcesywnie rośnie. Coraz więcej z nas korzysta ze smartfonów oraz tabletów również w celu wyszukiwania online. Oczywiste jest, że Google bierze pod uwagę tenże bardzo istotny trend i wdraża zmiany w swoim najważniejszym produkcie jakim jest wyszukiwarka. Od 21 kwietnia 2015 roku przyjazność serwisu dla urządzeń mobilnych będzie miała ogromne znaczenie dla rankingów serwisu w wynikach wyszukiwania na urządzeniach przenośnych.

Od tego czasu zmieniło się właściwie wszystko. Algorytmy Google przez ostatnie siedem lat były wymyślnie (lub pokrętnie!) strojone pod urządzenia mobilne, wytyczne pojawiające się w dokumentacji coraz mocniej sugerowały, że przyszłością są smartfony (wtedy nie tylko one – zapalmy tu świeczkę dla tabletów). Google wskazywał nam, że niesławny rok mobile to tak naprawdę era mobile. Branża zachłysnęła się hasłem „rok mobile”, gdy Google tak naprawdę przygotowywał fundamenty do jego rozpoczęcia.
Rewolucja rozkręcała się powoli i może nieśmiało, jednak pojedyncze jej elementy możemy dostrzec na tej siedmioletniej osi czasu. Mniejsze bądź większe. A więc… w którym miejscu tej rewolucji jesteśmy? Czym jest przyjazność mobilna i przede wszystkim – dokąd zmierza?
Mobile first index – rewolucja rewolucji
Jako że lubię historię, to cofnijmy się o kilka lat wstecz. Mobile first index, jak dobrze pamiętamy, był pierwszym tak zdecydowanym ruchem ze strony Google wskazującym na nadchodzącą dominację urządzeń mobilnych. Ale wyraźne sygnały pojawiały się znacznie wcześniej. W mojej pamięci utkwił mi wpis Google: Finding More Friendly Search, kiedy to gigant ogłosił, że przyjazność urządzeń mobilnych będzie sygnałem rankingowym. W tamtych czasach, mimo że moją działką odpowiedzialności było zarządzanie wersjami oprogramowania w innym miejscu pracy, to czułem napięcie z powodu tej pozornie niewielkiej zmiany. Nie masz RWD? Nie posiadasz wersji mobilnej? Niepewność to dobre słowo, by opisać tamto uczucie.
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices
Co miał na celu „more friendly search”? Lepsze dopasowanie wyników wyszukiwania do aktualnie wykorzystywanego urządzenia. Ot, tylko tyle i aż tyle.
Nikt nie chciał przeglądać na ekranie dowolnego urządzenia niezoptymalizowanej, niewygodnej i często niezbyt atrakcyjnej witryny, a co gorsza – niespójnej pomiędzy wersjami (zazwyczaj trzema: mobile, tablet i desktop). Przypomnę jedynie, że były to czasy, gdy na rynku pojawił się iPhone 6 czy Galaxy S5, czyli urządzenia stworzone do konsumpcji treści – duże ekrany o uczciwym zagęszczeniu pikseli i poprawnej wydajności w tamtym okresie, dawały użytkownikom całkiem niezłą swobodę i komfort korzystania z Sieci.
Niestety – takie urządzenia były w naszym kraju rzadkością (cena flagowca zaczynała się od 3000 zł i kończyła nawet na 5000 zł!). Królowały przede wszystkim low-endy i mid-endy o mniejszych ekranach (3,5 – 4 cala) i bardzo przeciętnych rozdzielczościach, a także wyjątkowo słabych procesorach. Wspominam o tym, by wskazać przede wszystkim jak trudne było w tamtych czasach zaprojektowanie witryny, która zachowa wszystkie funkcjonalności i treści dla użytkownika nie przytłaczając go ilością wizualnych elementów bez perspektywy, dokąd będzie zmierzać Google, ale i cała branża.
Pod koniec 2016 roku mogliśmy przeczytać taki oto komunikat na stronie Google:
Today, most people are searching on Google using a mobile device. However, our ranking systems still typically look at the desktop version of a page’s content to evaluate its relevance to the user. This can cause issues when the mobile page has less content than the desktop page because our algorithms are not evaluating the actual page that is seen by a mobile searcher.
Mobile First Index przyniósł realną zmianę dzięki pozornie prostej modyfikacji. Dawniej projektowanie wersji mobilnej było często zadaniem pobocznym o mniejszym priorytecie, co powodowało generowanie antywzorców UX na stronie jak np. mniejsza ilość treści na mobile czy usunięcie części istotnej nawigacji. W końcu mniejszy ekran, mniej miejsca na treść, więc najprostszym sposobem optymalizacji było… usuwanie lub ukrywanie. Oczekiwaniem użytkowników oraz Google było otrzymaniem tych samych doświadczeń niezależnie od wykorzystywanej platformy – telefonu, tabletu, laptopa czy konsoli do gier. I tego dotyczyła zmiana.
W 2020 roku Google całkowicie przeszedł na indeksację mobilną, co spowodowało, że treści tej wersji witryny są wykorzystywane do indeksacji oraz ustalania rankingu. O Page Experience i Core Web Vitals w 2021 nie wspomnę, ale zaproszę Was do mojego artykułu: Core Web Vitals – podstawowe wskaźniki Internetowe.
Wersja mobilna to standard
Ale co wpływa na jej przyjazność, czyli mityczne „mobile friendliness?”. Chciałoby się rzec, że wszystko – możemy jednak skategoryzować te elementy i utworzyć konkretne ich grupy. Na początek spójrzmy jeszcze na dokumentację Google, która definiuje trzy główne punkty:
- Ułatw życie klientom.
- Zmierz efektywność witryny, sprawdzając, jak łatwo użytkownicy mogą w niej wykonać najczęstsze czynności.
- Wybierz szablon, motyw lub projekt witryny mobilnej przystosowany do różnych urządzeń (np. postaw na elastyczne projektowanie witryn).
Jasne i klarowne! Z mojej perspektywy dzielę przyjazność mobilną na takie obszary jak:
Dobry UX, a najlepiej Data Driven UX Design
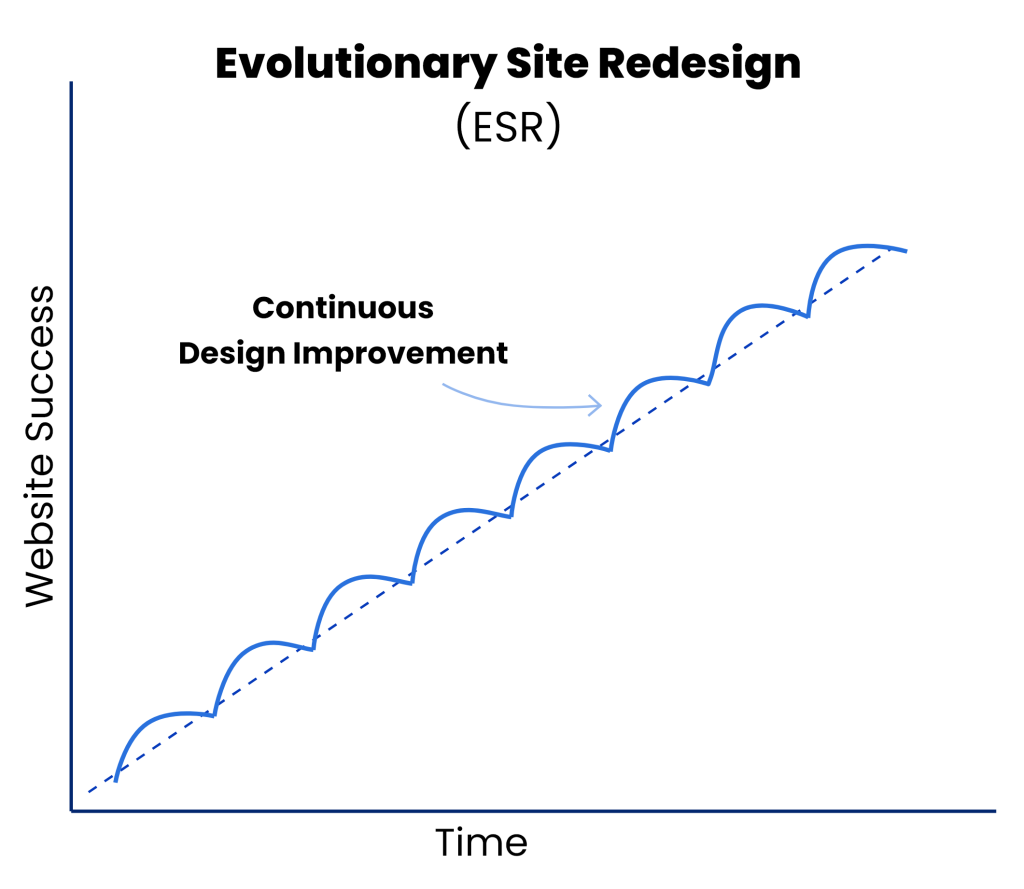
Projektowanie witryny na podstawie realnych danych swoich użytkowników, ich zachowania i wzorców, to niezwykle skuteczny sposób na tworzenie hipotez, które można następnie przekuć w niezwykle udane i co ważne – minimalizujące ryzyka wdrożenia. Ważne jest to, by był to ciągły proces doskonalenia bazujący na Evolutionary Site Design. Całość można skutecznie zamknąć w prostym cyklu Deminga, czyli podejściu Plan-Do-Study-Act.

Bezpieczeństwo
Zostawiamy coraz więcej wrażliwych danych w Sieci. Prostota zakupów dzięki szybkim płatnościom, mnogość sposobów logowania, wykorzystanie biometryki, zapisywania haseł, powiązań pomiędzy witrynami… Generuje coraz więcej niebezpieczeństw. Użytkownicy są coraz bardziej świadomi i oczekują, że dane pozostawione na stronie będą bezpieczne, szyfrowane, witryna powinna jednak dbać o edukowanie użytkowników w kontekście np. tworzenia bezpiecznych haseł. Dodam jeszcze, że HTTPS jest jednym z wymogów Page Experience, więc jego brak jest na dziś po prostu niedopuszczalny. Należy zadbać o bezpieczeństwo użytkowników nie tylko w obrębie Internetu, ale także zapewnić ich, że np. ich przesyłka jest bezpieczna czy wskazać możliwość ubezpieczenia produktu.
Wydajność

Można by to zamknąć w Core Web Vitals, ale obszar wydajności jest znacznie bardziej złożony niż kilka metryk. Użytkownik poza dobrym interfejsem i architekturą informacji oczekuje prędkości, płynności, a często i efektowności (vide Apple!). Wszystkie te oczekiwania są często ze sobą sprzeczne. Więcej efektów jest równoznaczne z większym obciążeniem Twojego urządzenia, a co za tym idzie – spadkiem wydajności witryny. Optymalizacja prędkości ładowania i wydajności to jeden z najobszerniejszych obszarów SEO, ale i jeden z najistotniejszych w pierwszych miesiącach każdego projektu SEO.
Jasność przekazu
Przyjazność mobilna w tym przypadku to odpowiednia optymalizacja sekcji above the fold i projektowanie architektury informacji w logiczny oraz przyjazny dla użytkownika sposób, także w obszarze nawigacji. Oznacza to, że jeżeli użytkownik wpisuje zapytanie w wyszukiwarkę, zaś na pierwszym miejscu wyników wyszukiwania znajduje się nasza strona, to jesteśmy zobligowani do tego, by zwrócić mu jak najszybciej wartościową odpowiedź. Ile razy trafiłeś na artykuł w sieci, który zadawał kontrowersyjne pytanie i właściwie na nie odpowiadał?
Dostępność
Nie chcemy wykluczać żadnej grupy ludzi z możliwości korzystania z naszej witryny. Dotyczy to łatwości nawigacji, czytelności, jasności kierowanych komunikatów, kolorystyki, wielkości poszczególnych elementów czy nie stosowania wyskakujących okien. Przykład: prowadzisz stronę, na której sprzedajesz farby? Warto umieścić na stronach dodatkowe informacje dla osób cierpiących na konkretny rodzaj ślepoty barw. Warto korzystać z zasad Web Content Accessibility Guidelines (WCAG). Niezwykle istotne dla niektórych branż (w szczególności dla YMYL).
W każdej tej grupie moglibyśmy wypisać zapewne po kilkadziesiąt pomniejszych elementów wpływających na przyjazność stron dla urządzeń mobilnych. Ważne jest przede wszystkim to, by słuchać użytkowników, badać ich zachowania i testować różnego rodzaju rozwiązania wspierające proces zakupowy czy inną zaprojektowaną w określonym celu drogę dla użytkownika.
Mobile Friendliness to konwersje
Optymalizacja konwersji to temat rzeka, ale i niezwykle istotny w projektach SEO. Pewnymi wytycznymi możemy w dość dużym stopniu wpłynąć na jakość pozyskiwanego ruchu, jego kaloryczność. W miejscu, gdzie kończy się SEO może rozpocząć się CRO i SXO. Z chęcią poruszę ten temat w osobnym artykule, zaś teraz wrócę do wyjaśnienia czemu przyjazność może wpłynąć pozytywnie na konwersje.
Spełnianie oczekiwań użytkowników
Niezwykle trudny i złożony obszar optymalizacji witryny. Należy znać oczekiwania i potrzeby swoich klientów, rozumieć ich ścieżkę (Customer Journey), ale także posiadać wiedzę i umiejętności, by przenieść to bezpośrednio na witrynę. Na przykład w postaci idealnego interfejsu użytkownika posiadającego istotne funkcjonalności, świetną architekturę informacji, dzięki której poprowadzimy użytkownika według konkretnego szablonu do celu. Zwrócenie uwagi na kolorystykę, umiejscowienie elementów konwertujących, przydatność i istotność obszaru above the fold, ale i projektowanie z myślą o konkretnych proporcjach uwagi…
To wszystko są dość podstawowe działania poprowadzenia użytkownika do celu niczym scenariusz filmu. Przyjazność mobilna to odpowiedź na te potrzeby w mniejszym bądź większym stopniu – algorytmy Google to jeden z obszarów, na które warto zwracać uwagę.
Użytkownicy zawsze powinni być w centrum naszego zainteresowania.
Przyszłość mobile friendliness
Przyszłość może nie być tak bardzo różna od dziś. Już teraz widzimy coraz silniejsze zacieranie granic pomiędzy aplikacjami internetowymi a natywnymi dzięki zastosowaniu PWA. Możliwość dodania Twojej ulubionej strony na pulpicie smartfona niemal nieodróżnialnej od aplikacji dedykowanej danemu systemowi, to wspaniały feature UX. Jednak za PWA stoją wspaniałe rozwiązania i technologie, dzięki którym korzystanie z witryny jest po prostu przyjemniejsze.
Widzimy też silny trend SPA (Single Page App) i chętniejsze wykorzystywanie systemów szkieletowych, by budować nowoczesne witryny. Jestem ogromnym fanem tego podejścia, nawet biorąc pod uwagę jego nierówną przyjazność SEO i wyzwaniami związanymi z renderowaniem i skanowaniem witryny przez roboty indeksujące. Projekty witryn, które można nazwać „seamless” zawsze są dla mnie wspaniałym doświadczeniem podczas interakcji.
I wiele innych jak chociażby szersze wykorzystanie Motion UI, coraz lepsze zabezpieczenia i ochrona danych użytkowników, wykorzystanie AI czy API-first development. Wiele buzzwordów, ale i szans kreowanie na jeszcze lepszych doświadczeń. Fajnie!
Rok Era mobile
Era mobile nastała dawno temu. Posiadanie wersji mobilnej witryny – czy to RWD czy AWD jest standardem. Zagwarantowanie użytkownikom wygodnego, komfortowego i bezpiecznego środowiska do interakcji, to najlepsza metoda dbania o przyjazność mobilną witryny. Google będzie dbać przede wszystkim o dostępność i jak najszersze grono odbiorców swojej wyszukiwarki i znajdującej się w jej bazie strony.