Posiadasz wiele różnorodnych produktów i chcesz je promować w AdWords, na Facebooku lub za pośrednictwem platformy RTB? Nie wyobrażasz sobie jednak przygotowywania różnych kreacji graficznych dla wszystkich tych produktów i kosztów, które w związku z tym trzeba będzie ponieść? Jest na to sposób. Skorzystaj z HTML5 i zmniejsz koszty tworzenia banerów. Jak to zrobić?
W przeciwieństwie do reklam tekstowych, kreacje graficzne wymagają większego zaangażowania, ale też mają większe pole ekspresji. Sam tekst nie jest w stanie oddać w pełni wyglądu produktu, nie pokaże zdjęcia z wycieczki do odległego kraju. Dodajmy do tego fakt, że AdWords, choć jest sporą siecią reklamową, nie jest jedyną. Jego głównym konkurentem jest Facebook, jak również rynek mediów sprzedawanych przez wydawców i portale (wg raportu IAB AdEx 2016Q3 stanowi 49,2% wydatków mediowych). W takiej sytuacji pytanie brzmi nie “czy opłaca mi się wejść w reklamę graficzną”, tylko “dlaczego nie opłaca mi się ignorować reklam graficznych”. Nawet mniejsze podmioty (mikro- i małe przedsiębiorstwa) dzięki prostemu remarketingowi mogą ponownie dotrzeć do potencjalnego klienta. Jak robić to skutecznie, jednocześnie nie ponosząc dużych kosztów?
Produkcja banerów graficznych w wielu formatach, a najlepiej też wielu wersjach w celu testów A/B, pociąga za sobą wyższe koszty pracy grafika, copywritera i ewentualnie programisty, jeśli mówimy o reklamach rich media. Poza tym nie wystarczy przygotowanie jednego rozmiaru, lecz kilku lub kilkunastu, aby mieć jak największe pokrycie w sieci reklamowej. W efekcie przygotowanie jednej linii kreatywnej wymaga zazwyczaj:
- wersji master do akceptacji przez klienta;
- wprowadzenia poprawek klienta;
- przeformatowania na pozostałe rozmiary;
- ponowna weryfikacja.
Im więcej linii kreatywnych, tym więcej pracy grafika, która generuje koszty.
A co w przypadku, gdy mamy rozbudowaną ofertę różnorodnych produktów i jeden przekaz nie wystarczy? Przykładowo:
- biuro podróży ma dziesiątki destynacji do wyboru
- sklep elektroniczny ma wiele różnych od siebie kategorii
- firma B2B ma szeroki wachlarz usług
Aby objąć tak szeroki asortyment, wymagałoby to przygotowywania osobnej komunikacji dla każdej oferty. Tak, częściowo ten problem rozwiązuje remarketing dynamiczny, lecz jego główną funkcją jest prezentacja produktów już przeglądanych, a niekoniecznie reklama promocji na dział AGD czy nie wspominając o usługach B2B, które nie są fizycznym produktem.
Załóżmy, że zlecono nam promocję 5 destynacji biura podróży. Wymaga to przygotowania 5 odrębnych linii kreatywnych z odpowiednim zdjęciem oraz copy. Do tego dochodzi przeformatowanie na najpopularniejsze rozmiary. Wybierając standard IAB mamy 8 rozmiarów desktopowych i 6 rozmiarów mobile – łącznie 14 wymiarów. W efekcie daje to nam:
5 linii x 14 rozmiarów = 70 reklam
Jeśli założymy, że stworzenie koncepcji zajmie 1 godzinę, a przeformatowanie na każdy rozmiar 0,5 godziny, dałoby to nam 8 godzin pracy grafika. Przyjmijmy, że 1 godzina grafika kosztuje 100 zł. W efekcie promocja 5 destynacji będzie kosztować nas 800 zł.
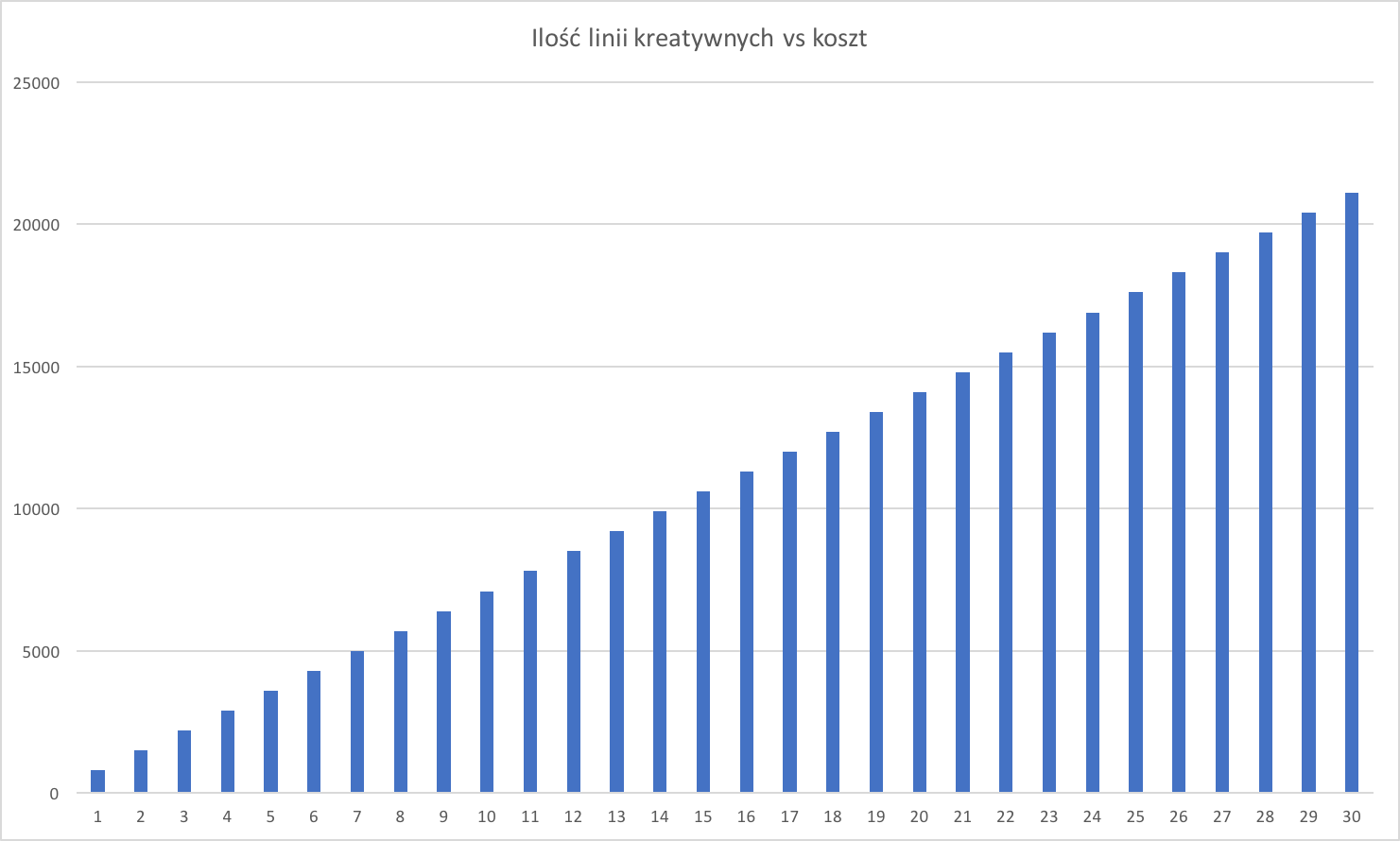
A co w przypadku, gdybyśmy mieli stworzyć osobną komunikację dla 10, 20, 50 różnych ofert czy produktów? Ilość pracy rośnie, a wraz z nią koszty, co łatwo można zobrazować wykresem zależności ilości linii kreatywnych od kosztu (na potrzeby tego artykułu zakładam, że czas i koszt pracy jest taki sam, co rzadko zdarza się w życiu):

Jak zmniejszyć koszty produkcji banerów?
Jeśli mamy przygotować serię banerów o zupełnie odmiennej warstwie wizualnej, niestety w większości przypadków będzie to wymagało żmudnej pracy grafika. Niemniej, jeśli na kreacjach zmienia się jedynie tekst czy zdjęcia produktu, da się zautomatyzować produkcję dzięki wykorzystaniu HTML5 oraz Google Web Designera.
Normalnie stworzenie kreacji HTML5 zajęłoby wiele godzin web developerowi z doświadczeniem w podobnej pracy, lecz dzięki Google Web Designer cały proces zmienia się w “drag-n-drop”. Co więcej – samo narzędzie jest na tyle proste w obsłudze, że nie stanowi przeszkody dla grafika obeznanego z narzędziami Adobe.

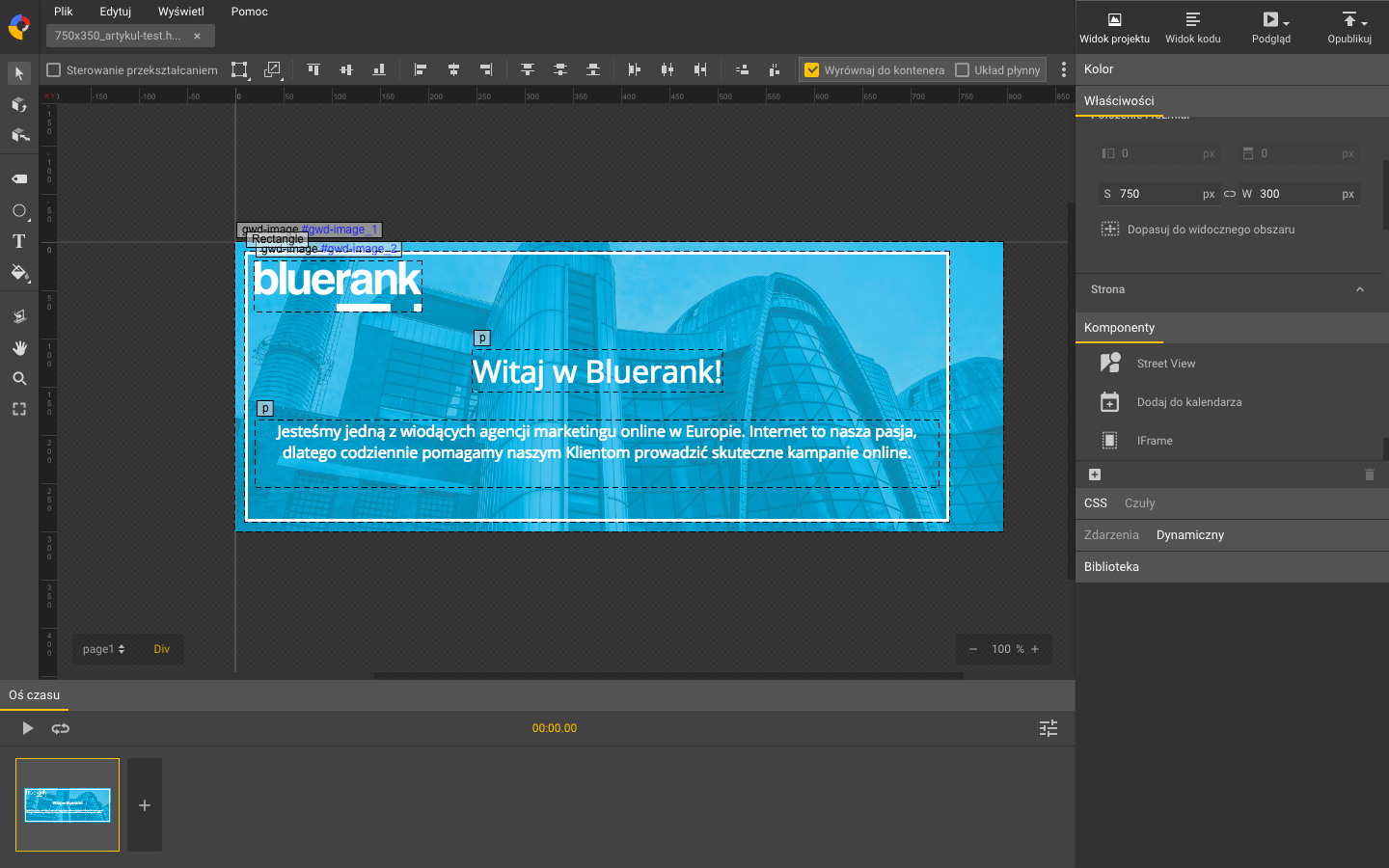
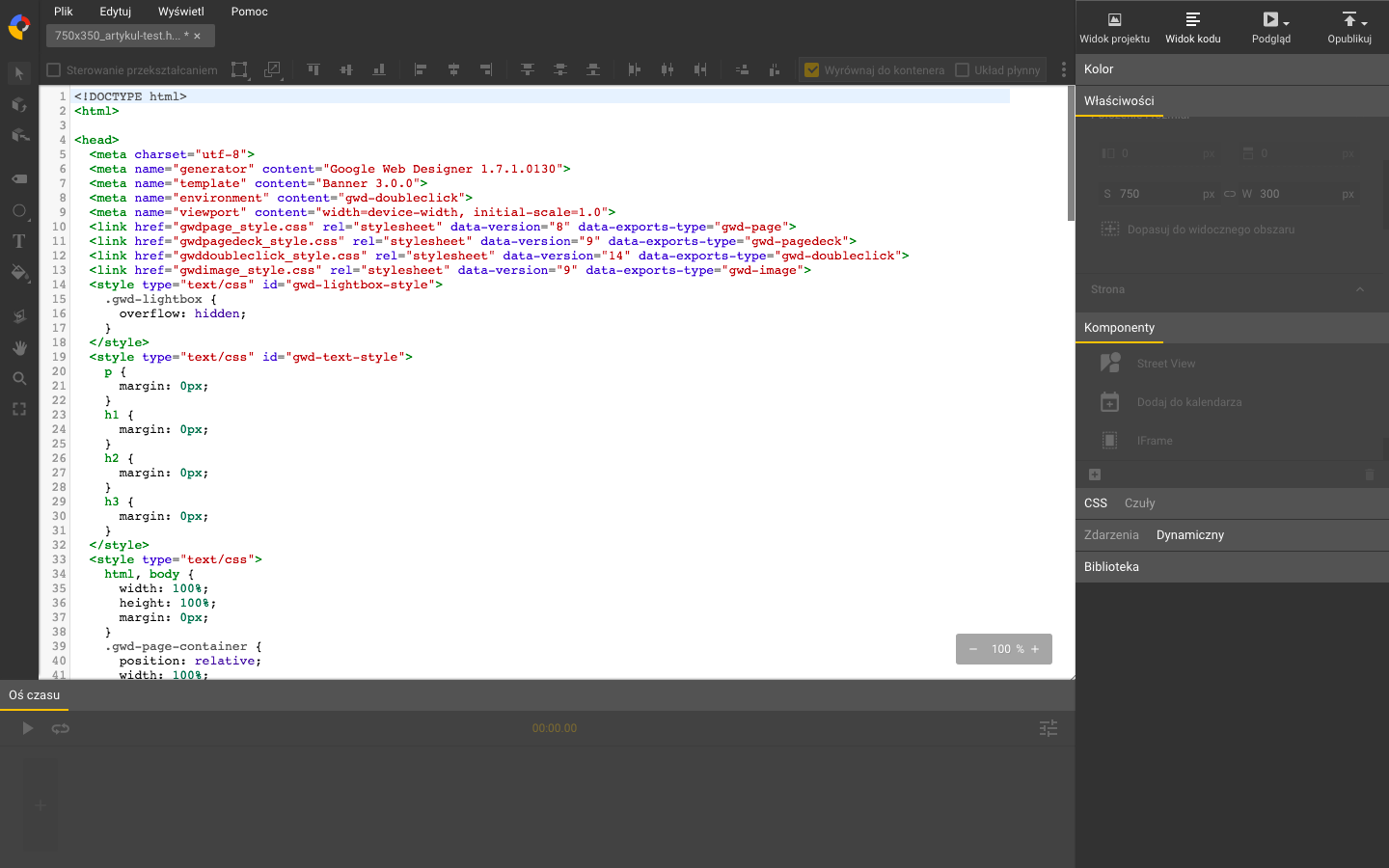
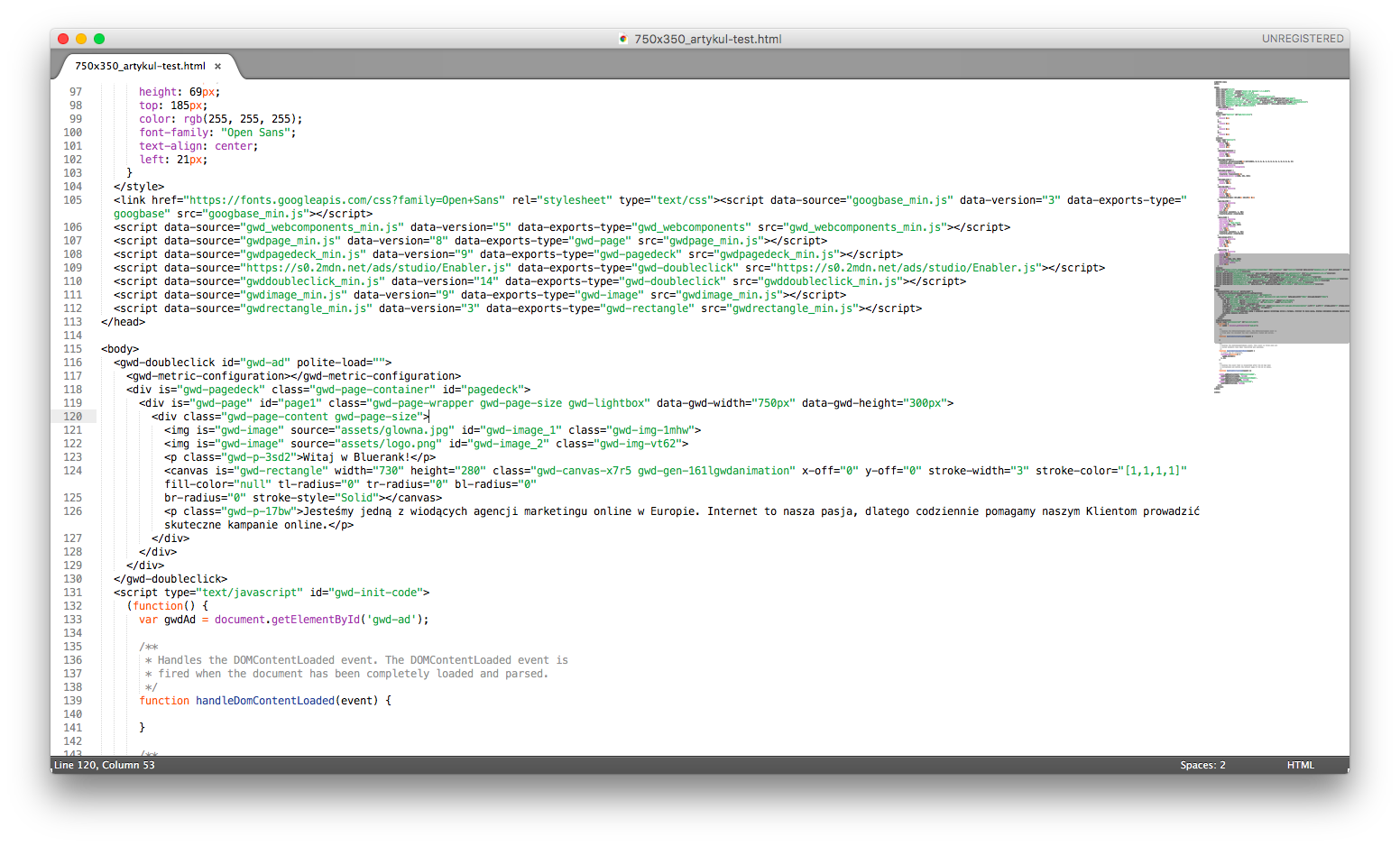
Powyżej mamy główne okno edytora, w którym na potrzeby artykuły w kilka minut przetworzyłem stronę główną Bluerank na triple billboard o wymiarach 750×300. Metodą drag-n-drop wgrałem zdjęcie tła oraz logotyp. Następnie dodanie tekstu oraz ramki jako HMTL5 canvas wymagało jedynie wybrania koloru, czcionki i wielkości. Całość zajęła kilkanaście minut na stworzenie. Efektem było wygenerowanie przez Google Web Designera kodu źródłowego razem ze strukturą plików:

W edytorze kodu możemy dodawać własne tagi czy skrypty, uzyskując jeszcze większą kontrolę nad kreacją czy stroną. Efektem końcowym jest gotowy baner do emisji:

Już podstawowe funkcje Web Designera pozwalają znacznie skrócić czas pracy nad dostosowywaniem komunikatu czy detali na banerach, gdy układ elementów pozostaje bez zmian. Przed podobnym problemem stanęliśmy podczas prac dla jednego z klientów branży medycznej – jego szeroka oferta produktów z wielu kategorii nie pozwoliłaby na stworzenie jednolitej linii kreatywnej, gdyż komunikat byłby zbyt ogólny. Z drugiej strony tworzenie remarketingu dynamicznego nie miało sensu, gdyż dotyczy nie pojedynczych produktów, lecz całych sekcji w sklepie.
Mieliśmy 17 rozmiarów grafik oraz 21 kategorii, każda z osobnym tekstem opisującym grupę produktów i copy wzywającym do działania. Daje to nam 357 różnych pojedynczych grafik do wykonania. Aby przyspieszyć proces oraz zmniejszyć koszty, zaproponowaliśmy stworzenie jednego szablonu kreacji, w którym tło, tekst oraz nazwy produktów byłyby podmieniane. Dzięki tej “warstwowej” budowie można było swobodnie podmieniać elementy, aby w ten sposób wygenerować wiele wersji kreacji.
Stworzyliśmy 17 podstawowych rozmiarów kreacji z jednym copy oraz tłem dla produktu. Wymagało to włożenia nieco większego wysiłku na początku, aby grafik oraz specjalista stworzyli gotowe paczki zip z kreacjami HTML5. Następnie wystarczyło sklonować gotowe kreacje i dzięki prostemu edytorowi tekstu, jak Sublime Text 2, edytować kod źródłowy kreacji.

Podmiana fragmentu tekstu w wielu plikach zajmuje dosłownie sekundy, a dzięki temu można szybko przygotować wiele odmian kreacji bez potrzeby mozolnego edytowania każdego pliku graficznego.
Efekt końcowy? Praca grafika dalej wymaga stworzenia koncepcji kreatywnej oraz jej przetworzenie na szablon HTML5, lecz później zmiana tekstu na kreacjach to kwestia kilku kliknięć. Czas poświęcony na wprowadzanie drobnych zmian spada drastycznie.
W tym przypadku stworzyłem bardzo prosty baner i oczywiście nie poruszyłem bardziej zaawansowanych funkcji Web Designera jak:
- animacje
- interakcje z banerem
- dynamiczne elementy pobierane z DoubleClick Studio czy innych źródeł
- efekty 3D
- a nawet proste gry przeglądarkowe całe strony internetowe
Polecam zapoznać się z możliwościami Google Web Designera oraz pobrać za darmo i samemu przetestować możliwości, jakie daje.